
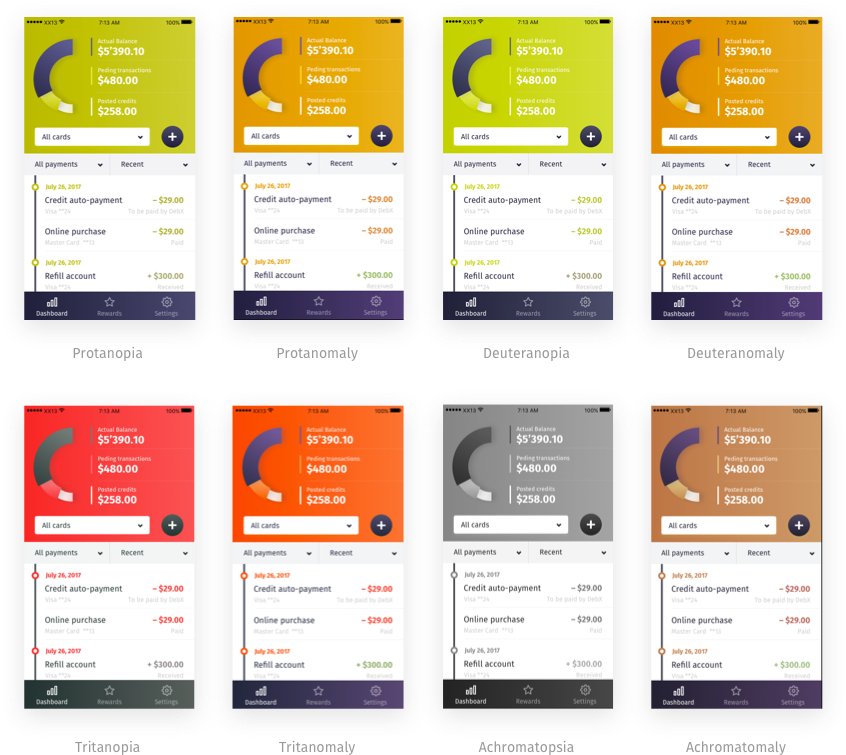
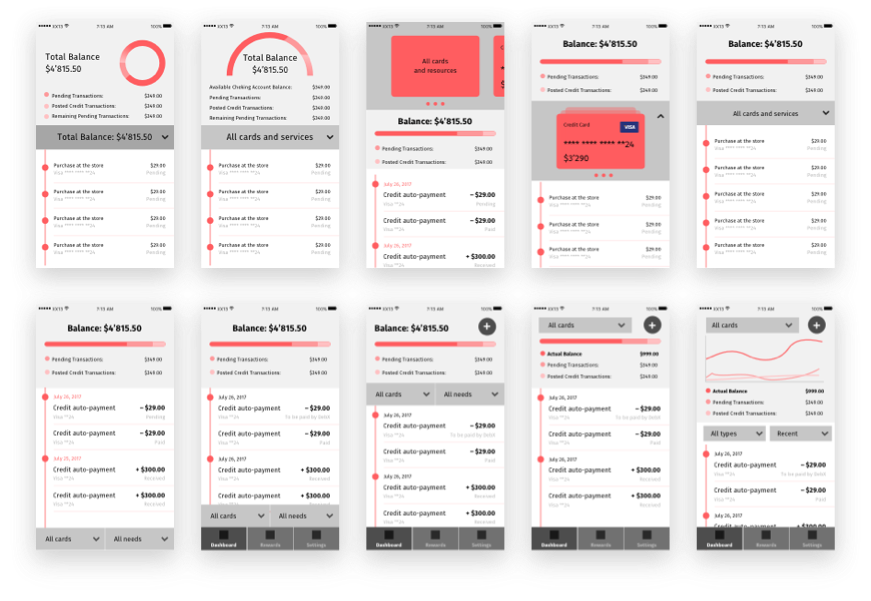
Research & Prototyping
I made some research and prototyping to be sure that the dashboard meets user's needs.
All functions, filters are easy to reach, quite obvious. Still the screen doesn't look overwhelmed with information and remains rather spacious. White space helps to work with data.